created: 2021-03-31T09:12:23.000Z
React-admin のチュートリアルを読んだメモ
読んだのでメモ
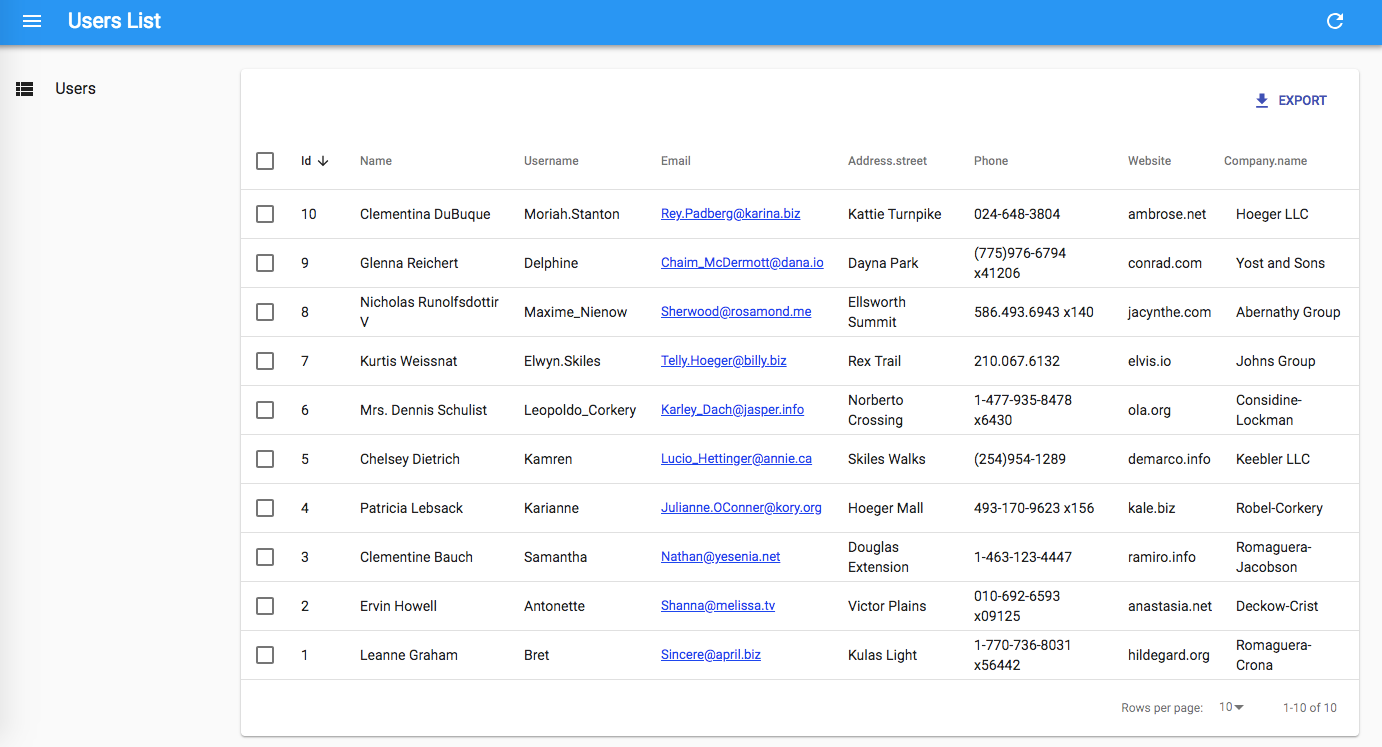
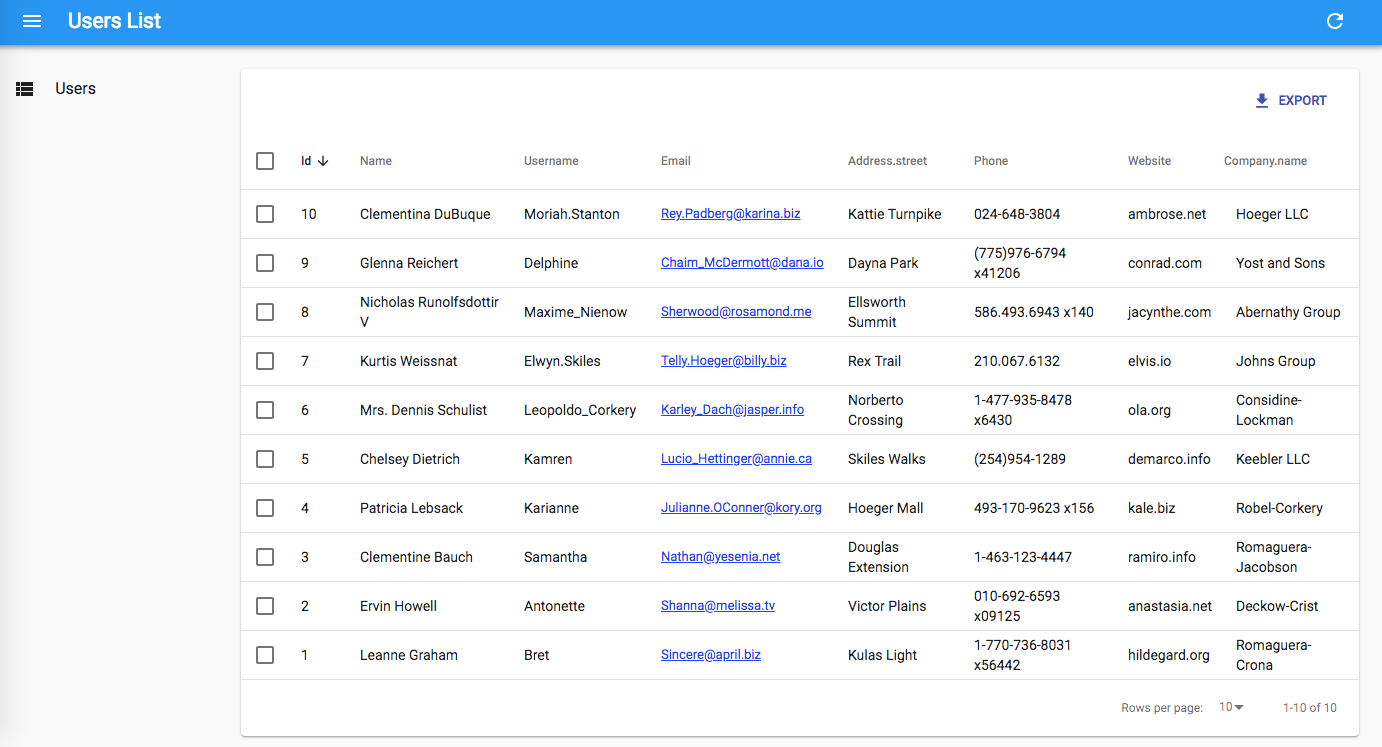
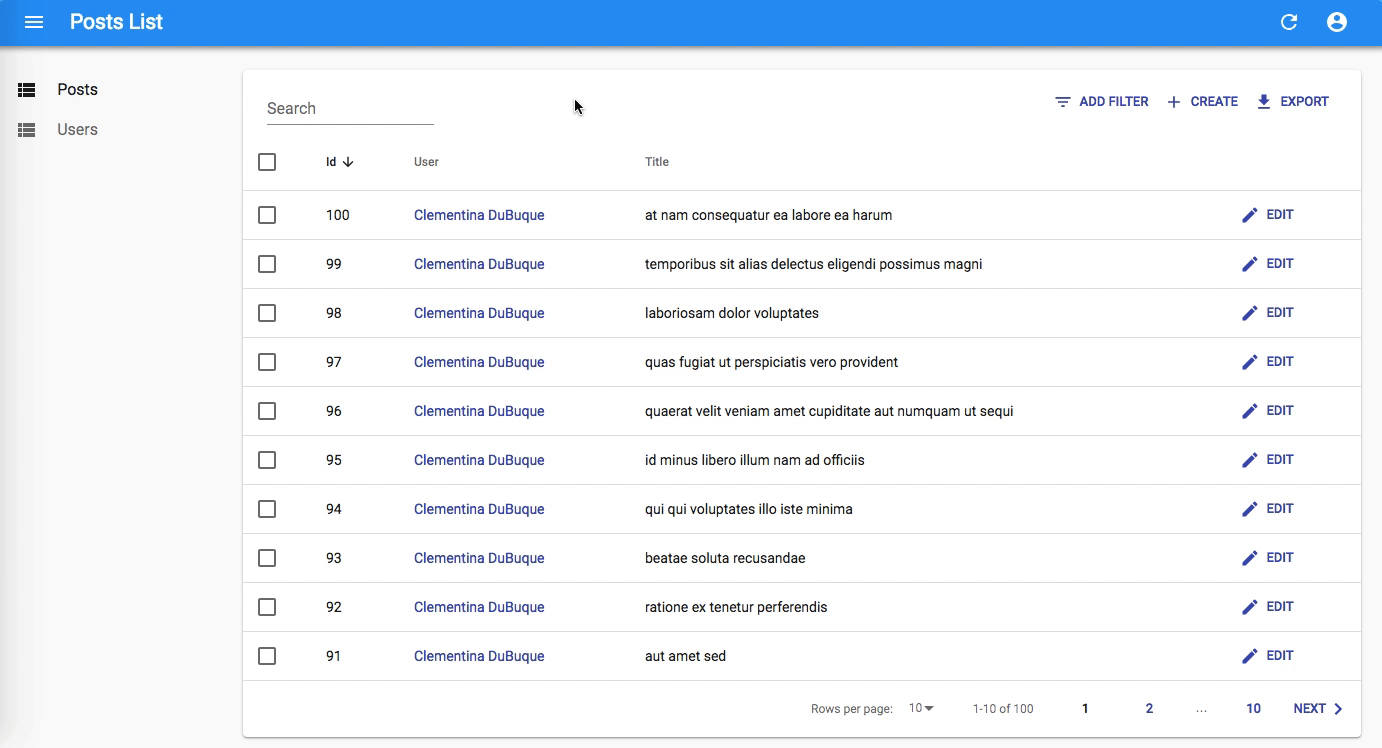
一覧画面
React-admin では一覧表は管理画面によくあるテーブル形式で表示する。

dataProvider
// in src/App.js
import * as React from "react";
import { Admin } from 'react-admin';
import jsonServerProvider from 'ra-data-json-server';
const dataProvider = jsonServerProvider('https://jsonplaceholder.typicode.com');
const App = () => <Admin dataProvider={dataProvider} />;
export default App;
Adminコンポーネントの引数で、サーバサイドのWebAPIがどんな仕様かを定義するもの。
a function capable of fetching data from an API. Since there is no standard for data exchanges between computers, you will probably have to write a custom provider to connect react-admin to your own APIs
ReactAdminは基本的にはAPIにはRESTを期待していて、デフォルトで用意されているdataProviderはRESTのAPIをやりとりするためのモジュールとなっている。
Resource
Adminコンポーネントの子要素にResourceコンポーネントを定義することで、リソースの管理画面が生成される。
import { Admin, Resource, ListGuesser } from 'react-admin';
-const App = () => <Admin dataProvider={dataProvider} />;
+const App = () => (
+ <Admin dataProvider={dataProvider}>
+ <Resource name="users" list={ListGuesser} />
+ </Admin>
+);
The line
informs react-admin to fetch the “users” records from the https://jsonplaceholder.typicode.com/users URL. also defines the React components to use for each CRUD operation (list, create, edit, and show).
name="users" というのはdataProviderに渡したURLのパスを参照してくれる。
ListGuesser
The list={ListGuesser} prop means that react-admin should use the
component to display the list of posts. This component guesses the format to use for the columns of the list based on the data fetched from the API.
ListGuesser とは、名前の通り値からカラムの型を推定していい感じにリスト表示してくれるもの。

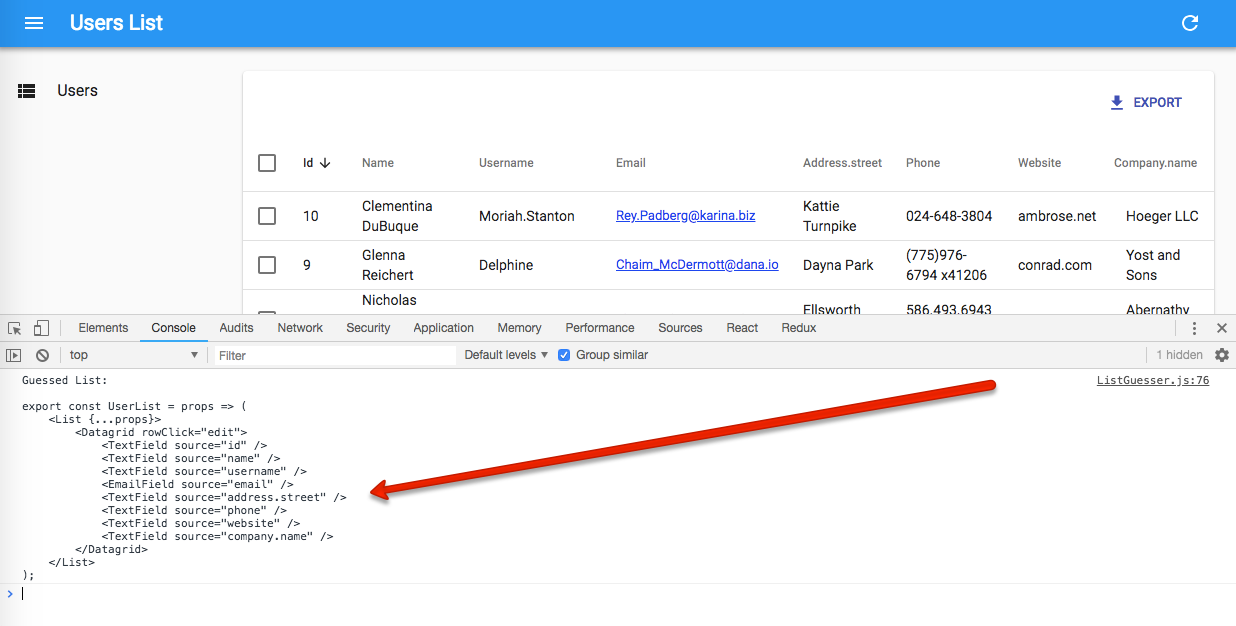
ListGuesser はそのままプロダクションで使うものではない。が、かなり気が利いていて、自分がいまどんな定義のコンポーネントを吐き出しているかのソースコードをブラウザのコンソールログに出してくれる。ユーザはいまの見た目で満足していればでているログをコピペすれば実装が済むようになっている。

カスタムフィールド
リスト表示で呼ばれるコンポーネントはカスタムのフィールドが簡単に作れるようになっている。
import * as React from "react";
// recordは行のデータで、sourceが表示しようとしているカラム名
const MyUrlField = ({ record = {}, source }) =>
<a href={record[source]}>
{record[source]}
</a>;
export default MyUrlField;
Relationships
関連するデータを使って表示をリッチにすることができる。 チュートリアルであげられている例は投稿(post)を一覧する画面で、post.userId をもとに user.name を表示するものだった。
// in src/posts.js
import * as React from "react";
import { List, Datagrid, TextField, ReferenceField } from 'react-admin';
export const PostList = props => (
<List {...props}>
<Datagrid rowClick="edit">
<ReferenceField source="userId" reference="users">
<TextField source="name" />
</ReferenceField>
<TextField source="id" />
<TextField source="title" />
<TextField source="body" />
</Datagrid>
</List>
);
N+1回でAPIを叩かないような最適化が施されているそうだ
Look at the network tab of your browser again: react-admin deduplicates requests for users, and aggregates them in order to make only one HTTP request to the /users endpoint for the whole Datagrid. That’s one of many optimizations that keep the UI fast and responsive.
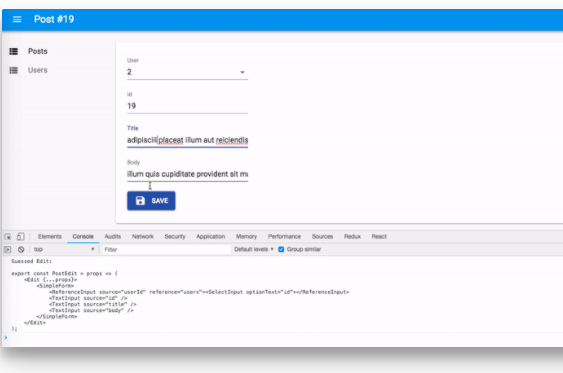
更新画面

リソースの更新画面もGuesserを使ってまず簡単に作り始めることができる。
// in src/App.js
-import { Admin, Resource } from 'react-admin';
+import { Admin, Resource, EditGuesser } from 'react-admin';
import { PostList } from './posts';
import { UserList } from './users';
const App = () => (
<Admin dataProvider={dataProvider}>
- <Resource name="posts" list={PostList} />
+ <Resource name="posts" list={PostList} edit={EditGuesser} />
<Resource name="users" list={UserList} />
</Admin>
);
更新画面のコンポーネント実装はこんな感じになる。 (これもGuesserがconsoleにコードを吐いてくれるのでコピペするだけで済む)
export const PostEdit = props => (
<Edit {...props}>
<SimpleForm>
<ReferenceInput source="userId" reference="users">
<SelectInput optionText="id" />
</ReferenceInput>
<TextInput source="id" />
<TextInput source="title" />
<TextInput source="body" />
</SimpleForm>
</Edit>
);
編集画面だけでなく、新規作成画面の実装はこんな感じ。
const App = () => (
- <Resource name="posts" list={PostList} edit={EditGuesser} />
+ <Resource name="posts" list={PostList} edit={PostEdit} create={PostCreate} />
);
export const PostCreate = props => (
<Create {...props}>
<SimpleForm>
<ReferenceInput source="userId" reference="users">
<SelectInput optionText="name" />
</ReferenceInput>
<TextInput source="title" />
<TextInput multiline source="body" />
</SimpleForm>
</Create>
);
一覧画面のフィルタ
管理画面によくある機能として一覧からフィルタする機能が追加できる。

実装側は投稿の名前などからフィルタする意外にも、ユーザをselectboxから選んでフィルタできるようになっている。
// in src/posts.js
import { Filter, ReferenceInput, SelectInput, TextInput, List } from 'react-admin';
const PostFilter = (props) => (
<Filter {...props}>
<TextInput label="Search" source="q" alwaysOn />
<ReferenceInput label="User" source="userId" reference="users" allowEmpty>
<SelectInput optionText="name" />
</ReferenceInput>
</Filter>
);
export const PostList = (props) => (
<List filters={<PostFilter />} {...props}>
// ...
</List>
);
認証
authProvider を実装して Admin コンポーネントの引数に渡すことで認証されているときのみ一覧を表示するという挙動にすることができる。
import authProvider from './authProvider';
const App = () => (
<Admin dashboard={Dashboard} authProvider={authProvider} dataProvider={dataProvider}>
// ...
</Admin>
);
